How does CSS work?
In this lesson you will learn how to make your first style sheet. You will get to know about the basic CSS model and which codes are necessary to use CSS in an HTML document.
Many of the properties used in Cascading Style Sheets (CSS) are similar to those of HTML. Thus, if you are used to use HTML for layout, you will most likely recognize many of the codes. Let us look at a concrete example.
The basic CSS syntax
Let’s say we want a nice red color as the background of a webpage:
Using HTML we could have done it like this:
With CSS the same result can be achieved like this:
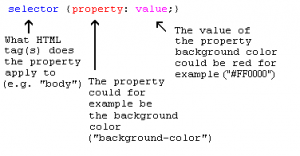
body {background-color: #FF0000;}
As you will note, the codes are more or less identical for HTML and CSS. The above example also shows you the fundamental CSS model:
But where do you put the CSS code? This is exactly what we will go over now.
Applying CSS to an HTML document
There are three ways you can apply CSS to an HTML document. These methods are all outlined below. We recommend that you focus on the third method i.e. external.
Method 1: In-line (the attribute style)
One way to apply CSS to HTML is by using the HTML attribute style. Building on the above example with the red background color, it can be applied like this:
Example This is a red page
Method 2: Internal (the tag style)
Another way is to include the CSS codes using the HTML tag
This is a red page