HTML Color Codes
HTML Color Codes website provides free color tools for finding HTML colors for your website. Great tools HTML color chart and HTML color picker will make this simple as a walk in the park.
To quickly start using HTML colors in you website take a look at How to use HTML color codes?. If you wish to learn what this combination of characters in HTML Color Codes actually means than take a look at section HTML Color Codes Theory.
Web safe colors is the list of colors that look the same on all operating systems. And if you have color blindness then check out HTML Color Names to overcome that problem.
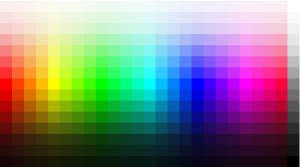
HTML Color Chart
With this dynamic HTML color chart you can get HTML codes for basic colors.
Click on any color square to get it’s HTML color code:
Hex Color Code Generator
Choosing Website Color
Using the correct website color can be of the utmost importance to attract the preferred audience to a website. There is a reason that most poker rooms on the internet uses the basic poker table color of green (#088A4B). Black and Red are also popular colors. Black has a classic quality feel to it and Red is the color of courage and aggressiveness, which are very important qualities of a good poker player.
How to use HTML color codes?
With HTML color codes you can set the color of web site background, color of text, cells in tables and much more.
Using HTML color codes for web site background color:
Using HTML color codes for setting font/text color:
<span style=”color:#80BFFF”>
Using HTML color codes for table background color:
<table style=”background:#80BFFF”>
Using HTML color code for link color:
<a style=”color:#80BFFF”>
HTML Color Codes TheorySo you are wondering “Does this weird combination of letters and numbers have any meaning?” Well the answer is “Yes” and this is how it goes:)HTML Codes format:
Each HTML code contains symbol “#” and 6 letters or numbers. These numbers are in hexadecimal numeral system. For example “FF” in hexadecimal represents number 255 in Decimal.Meaning of symbols:
The first two symbols in HTML color code represents the intensity of red color. 00 is the least and FF is the most intense. The third and fourth represents intensity of green and fifth and sixth represents the intensity of blue. So with combining the intensity of red, green and blue we can mix almost any color that our heart desire;)
Examples:
#FF0000 – With this HTML code we tell browser to show maximum of red and no green and no blue. The result is of course pure red color: Red
#00FF00 – This HTML code shows just green and no red and blue. The result is: Green
#0000FF – This HTML code shows just blue and no red and green. The result is: Blue
#FFFF00 -Combination of red and green color gives us yellow: Yellow
#CCEEFF – Take some red a bit more of green and maximum of blue to get color of sky: Sky Color